
1600+ Vue.js Components
Discover the most popular, latest, and open-source Vue.js components and libraries. Find everything you need to build faster.


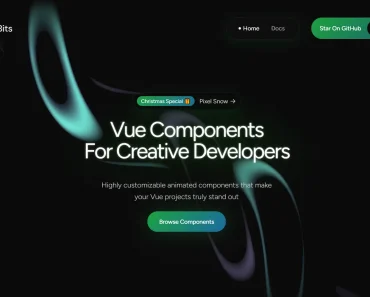
100+ Animated Vue Components for Vue & Nuxt – Vue Bits

Telegram-Style Audio Player with Waveforms – Vue Wave Player

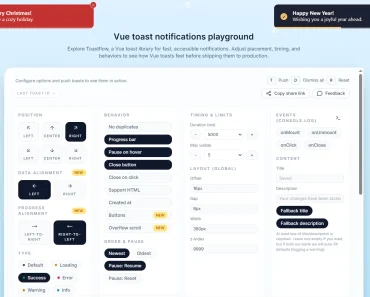
Framework-Agnostic Toast Engine for Vue – Toastflow

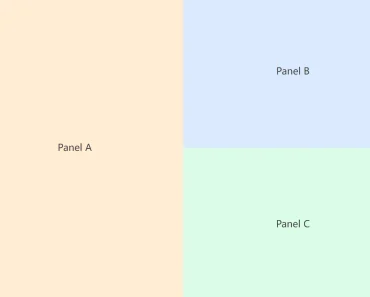
Create Resizable Split Views with Vue Split Panel Component

Modern Vue Admin Template with Tailwind CSS – Vuestic

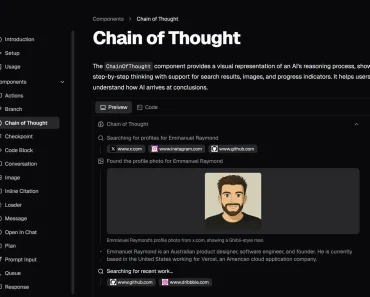
shadcn-vue UI Components for AI Apps – AI Elements Vue

Apple Liquid Glass Effect Component for Vue 3 Apps

Draggable Nested Tree Component – he-tree-vue

Vue.js 3 Calendar & Datepicker Component

100+ Abstract Shapes As Vue Components – Coolshapes

Robust 3D Object Viewer Component With Vue And Three.js

Lightweight Motion One Animation Component For Vue 3

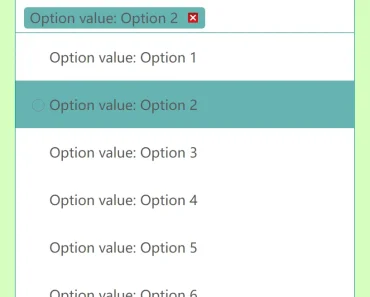
Extended Multiple Select Component For Vue 3

Build Better Vue Forms with the VueFormify Toolkit

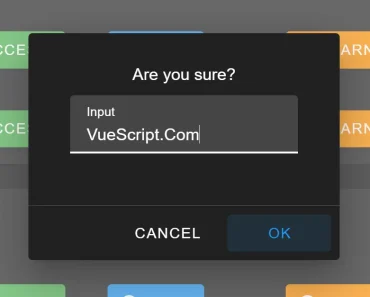
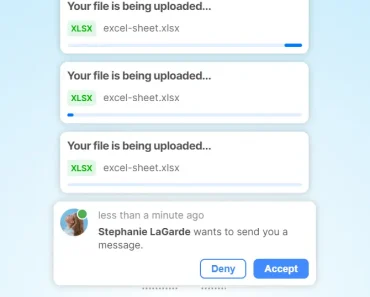
Versatile Toast Notification & Dialog Popup Component – Vuetify Notifier

Full-featured Cross-platform Notification System – Notivue

Sortable Virtual Scrolling List Component For Vue 3

Easy & Customizable Modal Manager For Vue 3

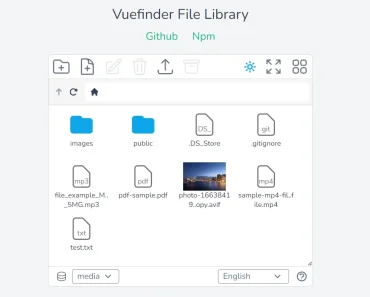
Customizable File Manager For Vue 3 – vueFinder

Touch-enabled List Sorting – vue-fluid-dnd

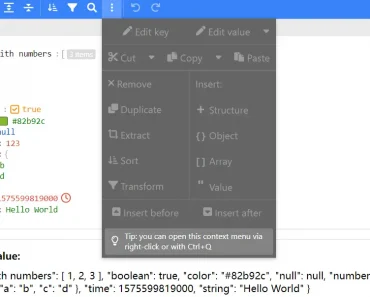
Powerful JSON Viewer & Editor For Vue 3/2

Flexible & Modern Select Component For Vue 3

Handdrawn-style UI Components Library For Vue – Roughness
Featured

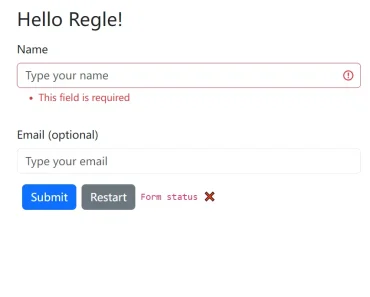
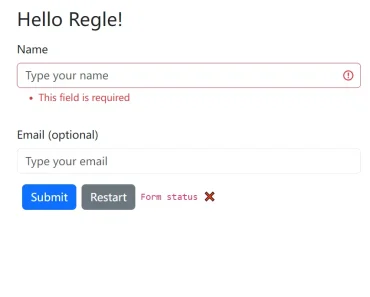
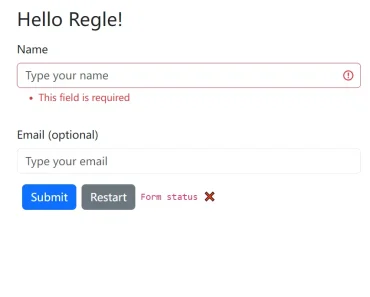
Headless Form Validation Library – Regle

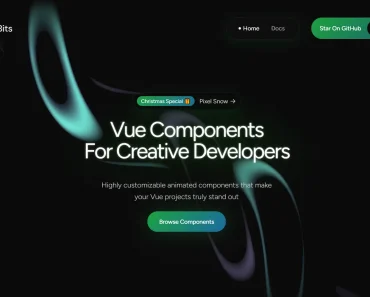
100+ Animated Vue Components for Vue & Nuxt – Vue Bits

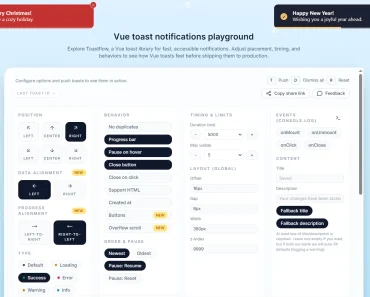
Framework-Agnostic Toast Engine for Vue – Toastflow

Modern Vue Admin Template with Tailwind CSS – Vuestic

Apple Liquid Glass Effect Component for Vue 3 Apps
